آیا تا به حال تجربه کردهاید که وارد سایتی شوید و مجبور شوید مدام زوم کنید، اسکرول افقی داشته باشید یا محتوای صفحه را به سختی بخوانید؟ احتمالاً همان لحظه تصمیم گرفتهاید از آن سایت خارج شوید. حالا تصور کنید کاربران شما نیز دقیقاً همین تجربه را در وبسایتتان داشته باشند. نتیجه چه میشود؟ نرخ پرش بالا، کاهش زمان ماندگاری و در نهایت افت رتبه در نتایج جستجوی گوگل.
در دنیایی که بیش از ۶۰ درصد ترافیک وبسایتها از طریق دستگاههای موبایل و تبلت تأمین میشود، ریسپانسیو بودن سایت دیگر فقط یک ویژگی اضافی نیست؛ بلکه یکی از اصلیترین الزامات موفقیت در فضای دیجیتال است. اما سوال اینجاست: ریسپانسیو بودن سایت یعنی چه؟ و مهمتر از آن، چطور طراحی ریسپانسیو میتواند به بهبود سئو سایت شما کمک کند؟
طراحی ریسپانسیو چیست؟
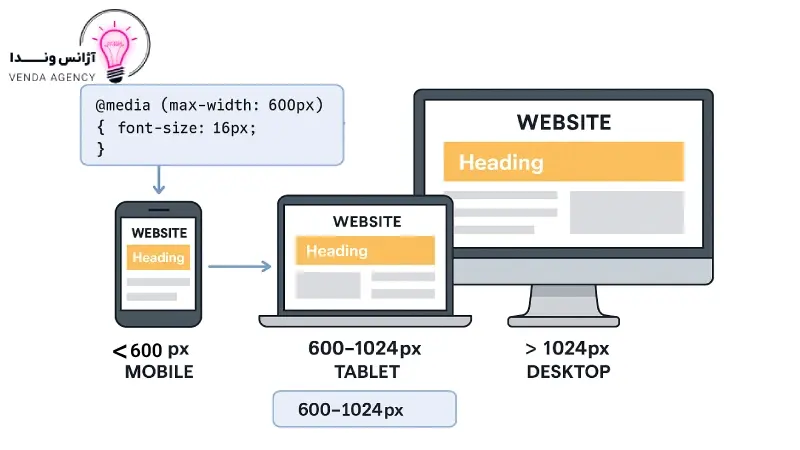
به زبان ساده، طراحی ریسپانسیو (Responsive Design) یعنی وبسایت شما به گونهای طراحی شده باشد که در هر اندازه صفحه نمایش از موبایل گرفته تا لپتاپ و مانیتورهای بزرگ به درستی و بدون به هم ریختگی نمایش داده شود. در طراحی واکنشگرا، چیدمان محتوا، تصاویر، فونتها و المانهای گرافیکی با توجه به رزولوشن و اندازه صفحه تغییر میکنند تا تجربه کاربری در همه دستگاهها یکسان و روان باشد. اما چرا این موضوع اینقدر مهم است؟
فرض کنید کاربری با موبایل وارد سایت شما میشود و به جای یک تجربه منظم و قابل درک، با متنی ریز، دکمههایی چسبیده و عکسهایی نصفه نمایش داده شده مواجه میشود. نتیجه؟ خروج سریع و کاهش اعتبار برند شما.
در مقابل، یک سایت ریسپانسیو نه تنها کاربران را حفظ میکند، بلکه به آنها حس حرفهای بودن و اعتبار بیشتری از برند شما میدهد. همین تجربه مثبت، یکی از فاکتورهای مهم در رتبهبندی گوگل محسوب میشود.
مزایای ریسپانسیو بودن سایت
تجربه کاربری بهتر در تمام دستگاهها
وقتی کاربران شما با هر دستگاهی (موبایل، تبلت، لپتاپ یا حتی تلویزیونهای هوشمند) بتوانند بدون زحمت به محتوای سایت دسترسی داشته باشند، طبیعی است که حس خوبی نسبت به برندتان پیدا میکنند. طراحی سایت ریسپانسیو باعث میشود همه چیز سر جای خودش باشد و نیازی به زوم کردن یا اسکرول افقی نداشته باشند. این یعنی رضایت بیشتر کاربران و در نتیجه نرخ ماندگاری بالاتر.
افزایش بازدید و کاهش نرخ پرش
سایتی که برای موبایل بهینه نباشد، باعث نارضایتی کاربر و خروج او میشود. اما وقتی طراحی ریسپانسیو دارید، کاربران مدت بیشتری در صفحات شما میمانند، بیشتر میخوانند و حتی احتمال بیشتری دارد که اقدام (مانند خرید یا ثبتنام) انجام دهند. همه اینها سیگنالهای مثبتی هستند که به گوگل میگویند سایت شما ارزشمند است.
سازگاری با الگوریتمهای گوگل و بهبود سئو
گوگل به طور رسمی اعلام کرده که سئو موبایل یکی از فاکتورهای اصلی رتبهبندی است. طراحی واکنشگرا به طور مستقیم بر این موضوع تأثیر میگذارد. در واقع، اگر سایت شما روی موبایل درست نمایش داده نشود، حتی اگر محتوای فوقالعادهای داشته باشید، شانس زیادی برای دیده شدن نخواهید داشت. ریسپانسیو بودن سایت دقیقاً اینجا اهمیت خودش را نشان میدهد و به گوگل میگوید که شما به تجربه کاربران اهمیت میدهید.
یکپارچگی در طراحی و مدیریت آسانتر
با طراحی ریسپانسیو، به جای داشتن نسخههای جداگانه برای موبایل و دسکتاپ، تنها یک سایت دارید که برای همه دستگاهها کار میکند. این یعنی هزینه نگهداری کمتر، مدیریت سادهتر محتوا و عدم نیاز به طراحی چندباره برای نسخههای مختلف.
افزایش نرخ تبدیل و فروش
وقتی همه چیز سر جای خودش باشد و کاربران راحت با سایت شما تعامل کنند، احتمال اینکه روی دکمه خرید کلیک کنند یا فرم تماس را پر کنند، خیلی بیشتر میشود. این یکی از واضحترین دلایل اهمیت طراحی ریسپانسیو برای کسبوکارها است.
طراحی ریسپانسیو و تأثیر آن بر سئو موبایل
در سالهای گذشته، گوگل بارها و بارها تأکید کرده که موبایل، اولویت اول است. از زمانی که الگوریتم Mobile-First Indexing معرفی شد، همه چیز برای وبسایتها تغییر کرد. بر اساس این الگوریتم، گوگل ابتدا نسخه موبایلی سایت شما را بررسی و ایندکس میکند؛ نه نسخه دسکتاپ و این یعنی اگر طراحی واکنشگرا نداشته باشید، از همان ابتدا در مسیر سئو عقب میمانید. اما سئو موبایل یعنی چه؟
سئو موبایل به مجموعه اقداماتی گفته میشود که باعث میشود وبسایت شما روی گوشیهای هوشمند به درستی بارگذاری شود، سریع باشد و تجربه کاربری مطلوبی ارائه دهد. حالا سوال اینجاست: طراحی ریسپانسیو در این میان چه نقشی دارد؟
وقتی سایت شما ریسپانسیو باشد، ساختار صفحات به طور هوشمند با ابعاد صفحه نمایش تنظیم میشود. این موضوع نه تنها باعث رضایت کاربران موبایل میشود، بلکه برای موتورهای جستجو هم سیگنالی واضح ارسال میکند: این سایت برای همه کاربران، در هر دستگاهی، قابل استفاده است.
اما مزایای طراحی ریسپانسیو برای سئو موبایل:
- بارگذاری سریعتر صفحات موبایلی (که یکی از فاکتورهای کلیدی سئو است)
- نمایش بدون خطا یا به هم ریختگی
- عدم نیاز به URL جداگانه برای نسخه موبایل
- بهینه بودن تجربه کاربری (UX) روی موبایل
- افزایش رتبه در نتایج جستجوی موبایلی گوگل
تأثیر طراحی واکنشگرا بر نرخ پرش
شاید برای شما هم پیش آمده باشد که وارد سایتی شوید که برای موبایل بهینه نشده و سریع آن را ترک کنید. این اتفاق نهتنها تجربه کاربری را خراب میکند، بلکه باعث افزایش نرخ پرش و در نتیجه کاهش رتبه سایت در گوگل میشود.
نرخ پرش یعنی درصد کاربرانی که بدون هیچ تعاملی، صفحه سایت را ترک میکنند. طراحی ریسپانسیو با نمایش درست سایت در موبایل، تبلت و دسکتاپ باعث میشود کاربران راحتتر از سایت استفاده کنند، بیشتر در آن بمانند و در نتیجه نرخ پرش کاهش یابد.
چطور طراحی ریسپانسیو نرخ پرش و زمان ماندگاری را تحت تأثیر قرار میدهد؟
- طراحی مناسب برای موبایل باعث میشود که کاربران موبایل به راحتی بتوانند به سرعت به محتوای موردنظر خود دسترسی پیدا کنند.
- سرعت بارگذاری سریعتر صفحات در دستگاههای مختلف (ازجمله موبایل) تجربه بهتری برای کاربر ایجاد میکند و مانع از ترک زودهنگام سایت میشود.
- چیدمان منظم و واضح در تمامی دستگاهها، باعث میشود که کاربر در مسیر پیمایش سایت سردرگم نشود و بیشتر در صفحات شما باقی بماند.
نتیجه نهایی؟ کاهش نرخ پرش و افزایش زمان ماندگاری کاربران که به نوبه خود به بهبود سئو سایت کمک میکند.
چگونه طراحی ریسپانسیو را برای سئو بهینه کنیم؟
برای داشتن یک طراحی ریسپانسیو سئو-فرندلی، رعایت چند اصل کلیدی ضروری است:
- استفاده از Media Queries استاندارد: این ابزارها به مرورگر کمک میکنند تا چیدمان سایت را متناسب با اندازه صفحهنمایش تنظیم کند.
- نمایش کامل محتوای مهم در موبایل: از پنهان کردن بخشهایی از محتوا در نسخه موبایل بپرهیزید؛ چون گوگل آنها را ایندکس نمیکند.
- بهینهسازی تصاویر: استفاده از فرمتهای سبک و متناسب با هر دستگاه (مثل WebP) باعث افزایش سرعت و کیفیت میشود.
- افزایش سرعت بارگذاری: با ابزارهایی مثل PageSpeed Insights مشکلات کندی در موبایل را شناسایی و رفع کنید.
- طراحی مناسب دکمهها: دکمهها باید به اندازه کافی بزرگ و با فاصله مناسب باشند تا لمس آنها آسان باشد.
- توجه به نیاز کاربر: طراحی باید انعطافپذیر و مطابق با رفتار کاربران در دستگاههای مختلف باشد؛ چیزی که گوگل نیز به آن اهمیت میدهد.
مزایای بلندمدت طراحی ریسپانسیو
طراحی ریسپانسیو فقط به تجربه کاربری لحظهای محدود نمیشود؛ بلکه در بلندمدت نقش مهمی در تقویت برند و سئوی پایدار دارد. برخی از مزایای اصلی آن عبارتاند از:
- افزایش اعتبار برند: ظاهر حرفهای و منظم سایت در تمام دستگاهها، حس اعتماد و کیفیت را به کاربران منتقل میکند.
- افزایش نرخ تبدیل: نمایش درست CTAها و فرمها در همه دستگاهها، کاربران را راحتتر به انجام خرید یا ثبتنام ترغیب میکند.
- کاهش هزینه نگهداری: یک نسخه ریسپانسیو جایگزین نسخههای جداگانه موبایل و دسکتاپ میشود و مدیریت را سادهتر و مقرونبهصرفهتر میسازد.
- ثبات جایگاه در گوگل: نمایش درست محتوا در نسخه موبایل باعث میشود گوگل در ایندکس خود شما را بهتر رتبهبندی کند و رتبهتان حفظ شود.
اشتباهات رایج در طراحی ریسپانسیو که به سئو آسیب میزنند!
- استفاده از واحدهای ثابت بهجای نسبی: بهکار بردن واحدهایی مانند px به جای rem یا درصد، باعث میشود سایت در اندازههای مختلف نمایشگر بهدرستی دیده نشود.
- عدم تست در دستگاهها و مرورگرهای مختلف: فقط بررسی سایت روی دسکتاپ و موبایل کافی نیست. تبلتها و مرورگرهایی مانند Safari را هم در نظر بگیرید.
- پنهان کردن محتوای اصلی در نسخه موبایل: این کار نهتنها کاربران را سردرگم میکند، بلکه ایندکس شدن محتوا توسط گوگل را هم مختل میکند.
- طراحی بدون توجه به سرعت بارگذاری: تصاویر سنگین، فونتهای حجیم و اسکریپتهای پیچیده باعث کندی سایت و افت سئو میشوند.
- وابستگی زیاد به JavaScript برای نمایش محتوا: اگر محتوای اصلی با جاوااسکریپت بارگذاری شود و در برخی دستگاهها اجرا نشود، گوگل قادر به دیدن آن نخواهد بود.
- بیتوجهی به اندازه و فاصله دکمهها: در نسخه موبایل، دکمههای کوچک یا خیلی نزدیک به هم تجربه کاربری را خراب میکنند و گوگل این مورد را در ارزیابی موبایلفرندلی لحاظ میکند.
جمعبندی
داشتن سایتی ریسپانسیو امروز دیگر انتخاب نیست، بلکه ضرورتی برای حفظ رتبه در گوگل و رضایت کاربران است. طراحی واکنشگرا تأثیر مستقیمی بر سئو، برندینگ و نرخ تبدیل دارد. پس اگر میخواهید سایتتان بهینه بماند، همین حالا ریسپانسیو بودن آن را بررسی و در صورت نیاز اصلاح کنید.
اینتوتک