منظور از دقت رنگ که به صورت delta-E یا DeltaE یا به اختصار dE بیان میشود، اختلاف آنچه نمایشگر نشان میدهد با رنگ یا رنگهای ایدهآل است.
در ادامه پس از بررسی تعاریف مشخصههای یک نمایشگر خوب را بررسی میکنیم.
فضای رنگ
منظور از فضای رنگ یا Color Space این است که رنگ یک پیکسل نمایشگر با ترکیب چه کمیتهایی و از چه رابطهای محاسبه میشود. گسترهی رنگ یا Color Gamut را با فضای رنگ اشتباه نگیرید، گسترهی رنگ بخشی از یک فضای رنگ خاص است.
قبل از هر چیز یک تفاوت مهم بین نمایشگرها و چاپگرها یا مشابه آن، مداد رنگی را متذکر میشوم.
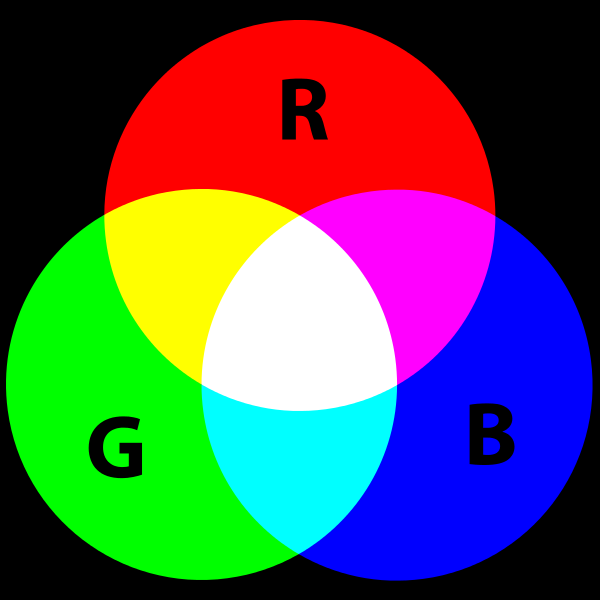
ابهامی ساده: ترکیب رنگهای مختلف سفید است یا مشکی؟
اگر با سه مدادرنگی آبی، زرد و قرمز روی کاغذ نقاشی کنید، ترکیبشان مشکی است نه سفید. اگر شک دارید امتحان کنید، البته ممکن است رنگی شبیه قهوهای بسیار تیره به دست آید که به خاطر لایه لایه نشستن رنگ روی کاغذ است.
سوال: چرا ترکیب سه رنگ اصلی مدادرنگی یا ماژیک، سفید نیست و برعکس، سیاه است؟
پاسخ این است که رنگ قرمز روی کاغذ به این علت ایجاد شده که آن بخش از کاغذ تمام رنگهای نور سفید را جذب میکند اما قرمز را بازتاب میدهد و از این است که چشم من و شما، آن بخش را قرمز میبیند.
حال سه رنگ را ترکیب کنید، اتفاقی که میافتد جذب تمام رنگهاست و چیزی برای بازتاب باقی نمیماند.
دو تصویر زیر گویای همه چیز است:
به این دو حالت ترکیب رنگ Additive و Subtractive به معنی جمعی و تفریقی گفته میشود. منظور از حالت جمعی این است که نورهای رنگی با هم جمع میشوند و همگی میتوانند رنگ سفید را ایجاد کنند. منظور از حالت تفریقی هم این است که کدام رنگ جوهر یا پیگمنت باید روی کاغذ بنشیند که تمام رنگهای نور به جز مورد اصلی از پرتوی بازتاب شده، کسر شود.
پیگمنت به دانهها و ذرات ریز رنگی گفته میشود که وجه مشترک مدادرنگی، جوهر و رنگهای روغنی و پلاستیکی است.
فضای رنگ سه بعدی RGB
سادهترین حالت ممکن استفاده از RGB یا سه رنگ قرمز، سبز و آبی است. در این صورت میتوان برای هر رنگ 8، 10، 12 بیت و بیشتر تخصیص داد. با 8 بیت میتوان غلظت رنگهای اصلی را بین 0 و 255 انتخاب کرد و این تعداد حالت برای پیوسته به نظر رسیدن فضای رنگ، کافی است. در واقع با 24 بیت میتوان 2 به توان 24 رنگ یا به عبارت دیگر 16 میلیون رنگ مختلف ایجاد کرد که فراتر از حد تشخیص چشم انسان است.
این روش بیان رنگ را میتوان با سه محور X و Y و Z به صورت سه بعد نشان داد:
عمق رنگ
چند سال پیش در معرفی ابزارهای مختلف ذکر میشد که صفحه نمایش توانایی نمایش چند رنگ مختلف را دارد و عدد 16 میلیون یک مزیت بود اما این روزها که نمایشگر گوشیهای متوسط و حتی رده پایین، از استاندارد sRGB 8bit تبعیت میکند، لزومی ندارد که بگوییم عمق رنگ یا همان تعداد بیتهای هر رنگ اصلی چقدر است.
در ضمن برخی نمایشگرهای حرفهای در بازار موجود است که به جای 8 بیت از 10 بیت استفاده میکنند. حتی برخی ویدیوها هم با این عمق رنگ در فضای وب یافت میشود که فعلاً عمومیت ندارند و از نظر کیفیت تفاوت خاصی با 8 بیتیها مشاهده نمیشود.
طراحان وب و گرافیستها به خوبی با عبارتی مثل:
RGB(255,255,255) یا color: rgb(0,0,0)
آشنایی دارند. منظور از سه عدد ذکر شده، غلظت رنگ است. 8 بیت یعنی 2 به توان 8 حالت یا معادل آن اعداد صحیح بین 0 تا 255. رنگ فوق همان سفید است که از ترکیب نور سبز، آبی و قرمز به دست میآید. رنگ دوم که هر سه عدد 0 هستند، سیاه است.
فضای رنگ CIE XYZ
این فضای رنگ کاربردیتر از RGB است چرا که حساسیت چشم را هم در نظر میگیرد. البته منظور از کاربردی بودن در مقایسهها و بررسیهاست نه در ارسال و دریافت سیگنال رنگ. درست مثل گاما که پیشتر در خصوص آن مقالهای کامل نوشتم. چشم انسان تفاوت بین رنگهای مختلف را یکسان نمیبیند، ممکن است چند درصد افزایش غلظت رنگ سبز در ترکیبی از سه رنگ به اندازهی چند ده درصد رنگ آبی یا قرمز موثر واقع شود.
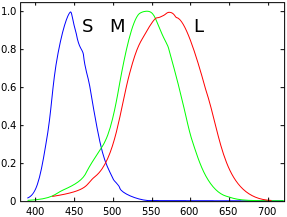
در حقیقت سیستم چشم و اعصاب بینایی دارای چند حسگر است که هر یک روی برخی طول موجها بیشتر حساسیت به خرج میدهند. نور قرمز با طول موج 400 نانومتر الی نور بنفش با طول موج 700 نانومتر توسط هر سه تشخیص داده میشود ولیکن هر کدام روی بخشی از طول موجها بیشترین حساسیت را نشان میدهند که در نمودار زیر با عبارات SML مشخص شده است:
به همین علت از سال 1920 طی آزمایشات مختلف به بررسی موضوع پرداخته شده و در سال 1931 اولین فضای رنگی که بر اساس حساسیت چشم انسان تدوین شده، شکل گرفت. کمیتهی بینالمللی نورپردازی یا CIE به جای استفاده از سه رنگ اصلی قرمز و آبی و سبز، از سه کمیت دیگر استفاده کرد و نام آن را XYZ گذاشت. XYZ متناسب با عملکرد اعصاب بینایی چشم است به نوعی شبیه SML است.
در بنچمارکها و ارزیابیهایی که به نمایشگر گوشی و تبلت، تلویزیون و مانیتور میپردازند، روش بهتر استفاده از فضای رنگی مثل XYZ و YUV است که حساسیت چشم انسان را هم در نظر میگیرند و لذا در تمام بررسیهایی که خواهیم داشت، از YUV استفاده میکنیم.
XYZ چیست؟
حرف Y درخشش یا روشنایی کلی را مشخص میکند که بیشتر به رنگ سبز وابسته است. در واقع رنگ سبز در نمایشگرها نور بیشتری نسبت به آبی و قرمز تولید میکند.
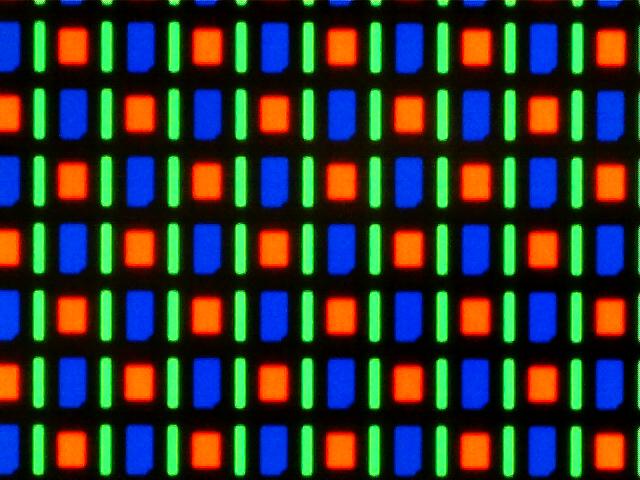
بیدلیل نیست که سامسونگ تاکنون چندین آرایش عجیب و غریب ساب-پیکسلها را برای بهینه کردن دقت رنگ استفاده کرده و معمولاً رنگ آبی را بیشتر از دو رنگ دیگر که درخشش بیشتری هم دارند، در نظر گرفته است:
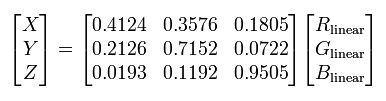
بنابراین کمیت Y از رابطهی زیر به دست میآید:
اگر با ضرب ماتریسها آشنایی دارید، رابطهی زیر همه چیز را برایتان روشن میکند:
از رابطهی فوق به دو کمیت دیگر هم میرسیم. X از ترکیب 41 صدم رنگ قرمز و 35 صدم رنگ سبز و 18 صدم رنگ آبی به دست میآید. Z هم شامل 95 صدم رنگ آبی و 11 صدم رنگ سبز و تنها 2 صدم رنگ قرمز است.
فضای رنگ YUV
همانطور که اشاره شد کمیتهای XYZ شامل حرف Y برای مشخص کردن روشنایی و دو کمیت X و Z برای تمیز دادن فام رنگ بود. در YUV هم حرف Y درخشندگی، روشنایی، Lumanance یا Luma را مشخص میکند. واحد Y یا روشنایی در سیستم آحاد بینالمللی یا SI، شمع بر متر مربع است، در سیستم غیر متریک هم از واحد نیت استفاده میشود.
یک اشتباه رایج: Y’ درخشندگی ادراکی نمایشگر است که با در نظر گرفتن گاما یا در واقع حساسیت متفاوت چشم انسان به رنگهای تیره و روشن به دست آمده ولیکن Y یا Luma درخشندگی عادی را مشخص میکند.
دو کمیت دیگر هم مشخص کنندهی فام رنگ هستند. البته U و V را با X و Z فضای رنگ XYZ اشتباه نگیرید! روش جدید ضرایب متفاوتی دارد. اساس آن در نظر گرفتن حساسیت چشم انسان است ولیکن یک تفاوت دیگر هم دارد و آن بهینهسازی فشردهسازی دادههای مورد نیاز برای مشخص کردن رنگ است.
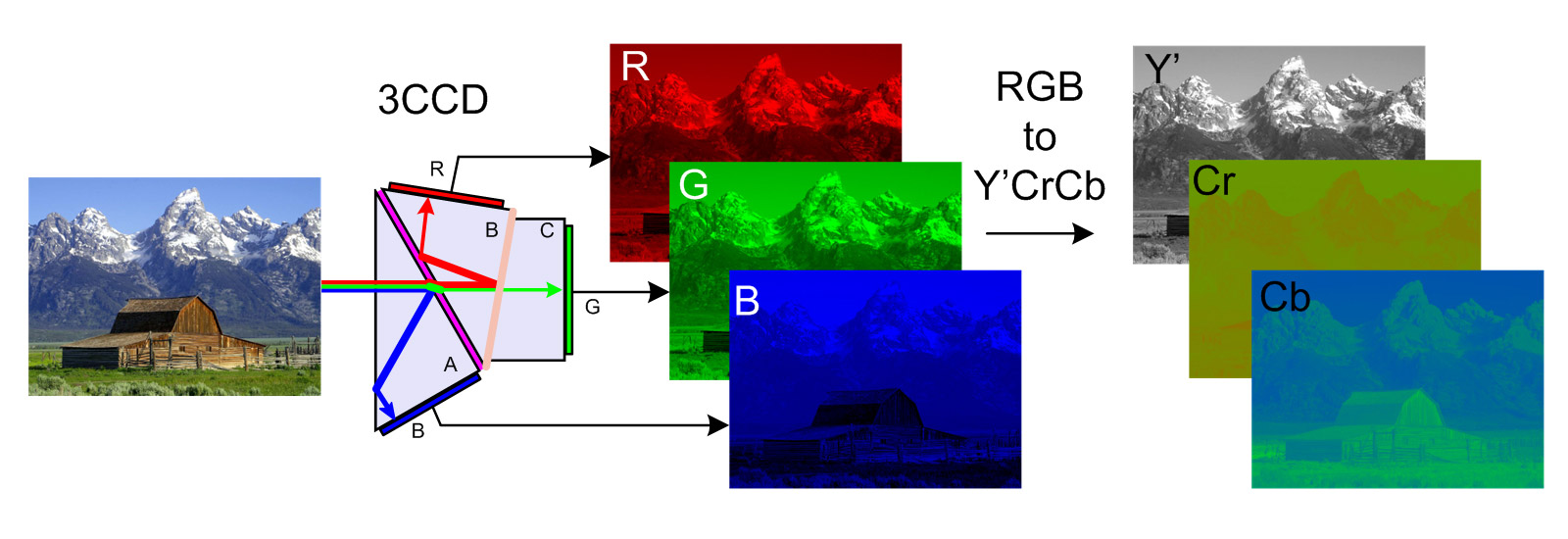
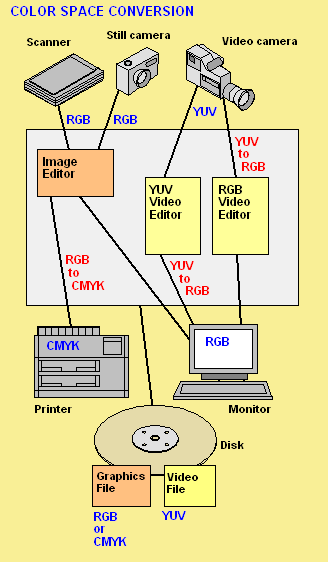
در تصویر فوق مشاهده میکنید که ابتدای کار تصویری که دوربین عکاسی یا فیلمبرداری تهیه کرده شامل سه رنگ اصلی RGB است. به عبارت دیگر تصاویر هر سه حسگر CCD با هم ترکیب میشوند تا تصویر اصلی به دست آید.
اما با تبدیل به Y'CrCb که همان Y'UV دیجیتال است، سه تصویر دیگر داریم. تصویر اول سیاه و سفید است که به راحتی در تلویزیونهای سیاه و سفید قابل استفاده است. دو تصویر دیگر ترکیبی از رنگها را دارند و اگر با تصویر شدت روشنایی ترکیب شوند، به تصویر اصلی و طبیعی میرسیم.
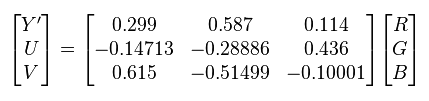
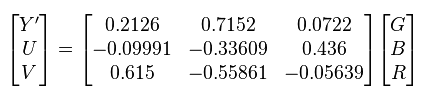
نگاشت RGB به Y’UV ماتریسی به صورت زیر است:
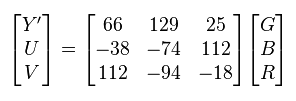
البته اگر منظور تبدیل RGB به Y’UV با 8 بیت عمق رنگ باشد، ماتریس زیر کار را ساده میکند:
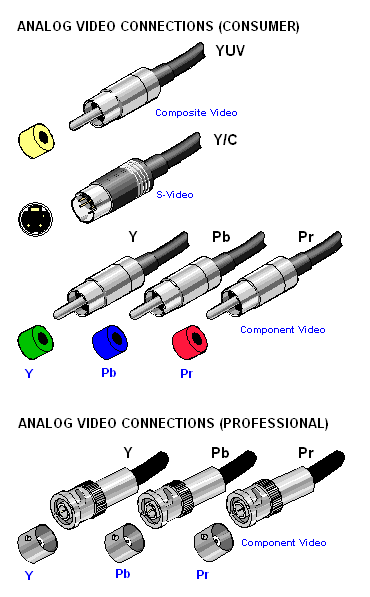
در دههی 1950 که تلوزیونهای سیاه و سفید استفاده میشد، تنها کمیتی که با سیگنال ویدیویی منتقل میشد Y بود اما پس از آن با ظهور نمایشگرهای رنگی، دو کمیت رنگ یعنی U و V نیز اضافه شدند. تصویر زیر سه پورت آنالوگ جداگانه یا Component را در کنار پورت ترکیبی یا Composite نشان میدهد که هر یک برای انتقال سیگنال مربوط به یکی از سه کمیت است:
YUV و مشتقات آن
YUV، Y’UV و امروزه YCbCr و YPbPr همگی معادل هم هستند اما تفاوت بزرگی میان آنها وجود دارد. YUV در دوران آنالوگ ظهور کرده و برای سیگنالهای آنالوگ کاربرد دارد حال آنکه امروزه از YCbCr استفاده میشود. مثلاً ویدیوها و فایلهای تصویری با این فضای رنگ معرفی میشوند.
YUV و نوع نمونهبرداری
همانطور که اشاره کردم YUV چیزی است که در دنیای فیلم و عکس به وفور استفاده میشود و هدف استفاده از آن کاهش حجم فایلها و پهنای باند مورد نیاز است. البته هدف ابتدایی که در مورد XYZ مطرح شد، در نظر گرفتن حساسیت چشم انسان به رنگهای مختلف بود.
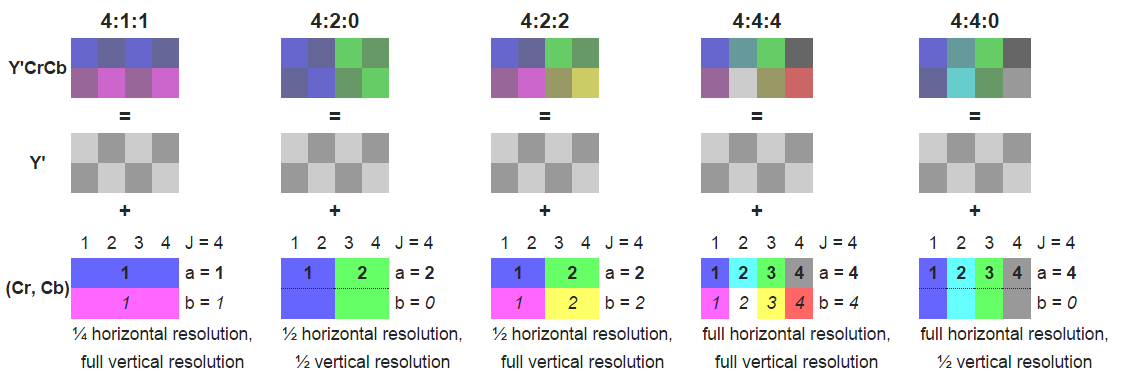
برای کاهش حجم و پهنای باند لازم، روشهای مختلفی برای Sampling یا نمونهبرداری وجود دارد که اساس همهی آنها، ترکیب سه کمیت روشنایی و رنگ است.
حالت عادی YUV4:4:4 است، منظور از سه عدد ذکر شده در بیشتر حالتها به ترتیب تعداد نمونههای افقی، تعداد نمونههای رنگ یا همان Cb و Cr در سطر اول و سطر دوم است.
مثلاً حالت 4:2:2 که یکی از کاربردیترین موارد است، در سطر اول و دوم دو نمونه برای رنگ در نظر میگیرد و 4 نمونه هم برای روشنایی 4 پیکسل افقی فرض میکند. بدین ترتیب 4 نمونهی رنگ و 8 نمونهی روشنایی برای 8 پیکسل استفاده میشود.
حالت فوق را با YUV4:4:4 که به اختصار YUV444 گفته میشود، مقایسه کنید؛ در این حالت 8 نمونه برای 8 پیکسل لازم است و لذا 1.5 برابر دادهی بیشتری لازم دارد. اگر برای هر پیکسل سه نمونهی RGB استفاده شود، مجموعاً 24 نمونه لازم است و حجم فایل و پهنای باند، باز هم بیشتر میشود.
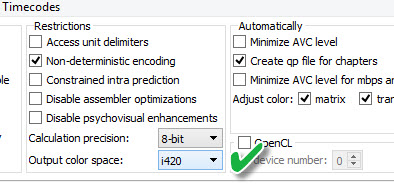
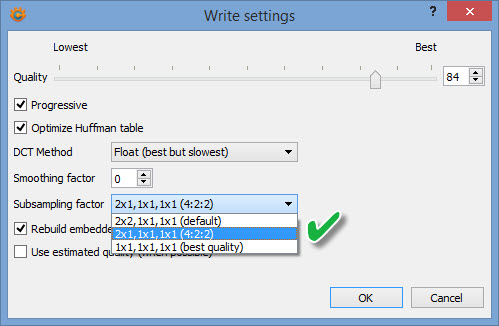
در برخی نرمافزارهای ویرایش و تبدیل ویدیو و تصویر، مستقیماً نام YUV422 و انواع دیگر نمونهبرداری را میبینیم اما گاهی عبارات و اصطلاحات دیگری برای اشاره به فضای رنگ و نوع نمونهبرداری استفاده میشود که شاید کمی گیجکننده به نظر برسد. مثلاً در تبدیل jpeg یا ویدیو دو مورد زیر را ببینید که از عبارت Subsampling 1x1,1x1,1x1 و i420 استفاده شده است:
استانداردهای ویدیویی
BT.601 و BT.709 یا همان Rec. 709، استانداردهایی برای ویدیوهای HD و SD هستند که علاوه بر فضای رنگ، به فریمریت و نوع نمونهبرداری و اینکدینگ هم میپردازند.
Rec. 709 از تبدیلی کمی متفاوت استفاده میکند که رابطهی آن به صورت زیر است:
Rec. 2020 استانداردی که در مورد ویدیوهای اولترا اچدی به کار میرود، Rec. 2020 است که از نظر فضای رنگ باز هم کمی متفاوت از Rec. 709 است.
در دوربین، پرینتر و نمایشگر چه فضای رنگی استفاده میشود؟
فضای رنگی که در نمایشگرها استفاده میشود، RGB است البته خود RGB هم چند شاخه دارد. استاندارد کلی sRGB به معنی RGB استاندارد است که اغلب محصولات از آن تبعیت میکنند و متداولترین استاندارد است.
در sRGB از منحنی گامای نمایشگرهای CRT برای اینکد و دیکد رنگ استفاده میشود و نگاشت تبدیل RGB به YUV هم مطابق با استاندارد ویدیوهای اچدی یعنی Rec. 709 است. در واقع دوربینهای عکاسی و فیلمبرداری میتوانند عکس و ویدیو را به صورت YUV و یا RGB اینکد کنند و آن را به کامپیوتر و دیگر وسایل تحویل دهند. در نهایت اگر قرار باشد تصویر توسط مانیتور نمایش داده شود، باید مجدداً داده به صورت RGB تبدیل شود چرا که مانیتور به سه رنگ آبی، قرمز و سبز نیاز دارد.
در وسایلی مثل چاپگرها که با جوهر و روش تفریقی ترکیب رنگ سر و کار دارند، فضای رنگ مورد استفاده CMYK است. چهار رنگ جوهر و چهار کمیت که مثل YUV و XYZ از RGB به دست میآید.
تصویر زیر این مراحل را در یک نگاه توضیح میدهد:
گسترهی رنگ یا Color Gamut
منظور از گسترهی رنگ این است که در استانداردی مثل sRGB، مختصات نقاط مرزی و در واقع ناحیهای که تحت پوشش نمایشگر قرار میگیرد، کدام است. نقطهی سفید هم موضوع مهمی است که باید مشخص شود.
منظور از نقطهی سفید این است که گرمای رنگ نور سفید که همان نور خورشید است، چیست و از ترکیب چه مقدار نور آبی، سبز و قرمز حاصل میشود. نقطهی سفید را با دمای آن مشخص میکنند که در مورد نور طبیعی آفتاب، 6500 کلوین است و برای همین عبارت D65 در گسترهی رنگ sRGB استفاده شده است.
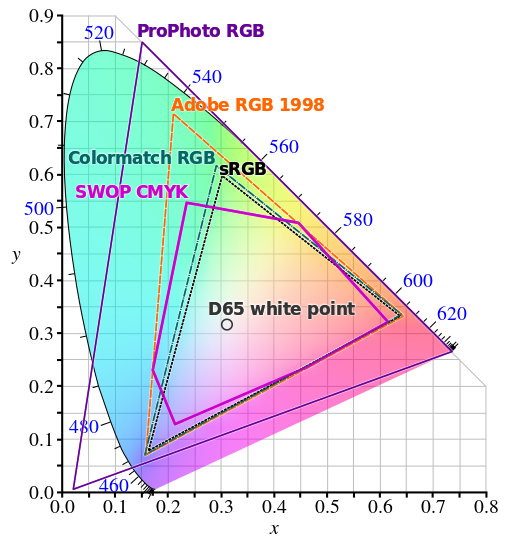
در تصویر زیر گسترهی رنگ sRGB در فضای رنگ CIE XYZ با نمایش سه رأس مثلث و همچنین نقطهی سفید به نام D65، مشخص شده است:
مشاهده میکنید که برای دیگر کاربردها میتوان از RGB 1998 کمپانی ادوبی استفاده کرد و همچنین برای پرینترها از SWOP CMYK بهره برد. استاندارد کاملاً متداول و غالب همان sRGB است که مایکروسافت و HP در سال 1996 تدوین کردهاند.
یادتان باشد که نمایشگر شما هم sRGB را تا حد زیادی پوشش میدهد و بخشهایی که خارج از مثلث sRGB هستند، در نمایشگر شما به درستی نمایش داده نمیشوند و لذا چیزی که بیرون از مثلث مشاهده میکنید، رنگ واقعی نیست.
بهترین نمایشگر کدام است؟
بهترین نمایشگر نمایشگری است که زاویه دید و روشنایی و کنتراست مطلوبی داشته باشد. اما به جز این موارد باید به صحت گامای 2.2 و نیز دقت رنگ توجه کرد.
هر چه تطابق با sRGB بیشتر باشد و به عبارت دیگر مثلث sRGB را بهتر پوشش دهد، دقت رنگ بیشتر است اما از آن مهمتر تطبیق رنگ نقاط مختلف فضای رنگ با چیزی است که نمایشگر نشان میدهد.
تعریف اختلاف رنگ
برای بررسی دقت رنگ میتوان از ابزارهای نورسنجی و روشهای مختلف استفاده کرد. اساس همهی روشها به دست آوردن اختلاف نتیجهی اندازهگیری با حالت ایدهآل است که هیچ وقت صفر نیست. همهی نمایشگرها دارای خطای غیر صفر هستند.
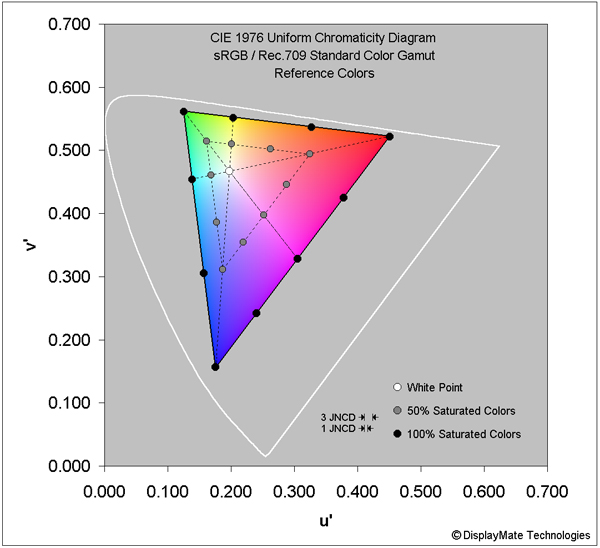
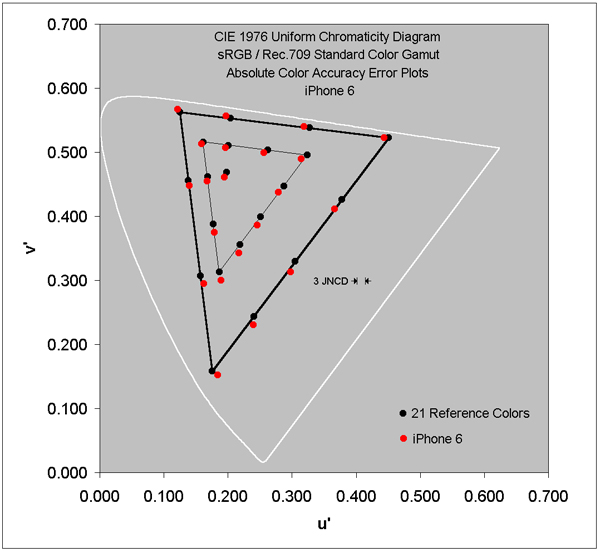
در تصویر زیر 21 نقطهی گسترهی رنگ انتخاب شده که در اغلب روشهای اندازهگیری، از همین نقاط استفاده میشود:
نقاط مرزی روی اضلاع مثلث حالت اشباع دارند. نقاط بین مرکز و اضلاع مثلث دارای 50 درصد غلظت رنگ هستند و در نهایت نقطهی وسط مثلث همان D65 یا نقطهی سفید است.
چیزی که اندازهگیری میشود، اختلاف U و Y رنگ با نتیجهی اندازهگیری است که از رابطهی فیثاغورس به صورت delta-E یا ΔUV بیان میشود. دلتا به معنی اختلاف است. مثلاً در نمودار زیر مشاهده میکنید که نقاط رنگی در آیفون 6 چه قدر از حالت ایدهآل فاصله دارد:
چشم انسان در بهترین حالت دلتا ای 1 را تشخیص میدهد. مانیتورهای ردهی یک میبایست دلتا ای کمتر از 4 داشته باشند.
در استانداردسازی دلتا ای هم چندین نسخهی مختلف داریم. dE94 یا DeltaE94 و معادل دیگر آن CIE94 هر سه نام یک روش محاسبهی دیتا ای هستند که در سال 1994 معرفی شده است. یکی از متداولترین روشها CIE76 است که بیشتر از آن استفاده میکنیم. روش بهتر dE2000 است که در سال 2000 و با اضافه کردن 5 تصحیح کوچک ابداع شده است تا فام رنگ، روشنایی، تهرنگ و مواردی از این قبیل را بهتر در عدد نهایی لحاظ کند.
به همان تصویر قبلی برگردیم، 1 واحد اختلاف با عبارت 1 JNCD مشخص میشود که برابر با 0.004 دلتا ای است. روی نمودارها اندازهی 3 واحد JNCD نیز درج میشود که مرز نمایشگر عالی و خوب است.
تطابق با sRGB در بنچمارکها
سادهترین چیزی که میتوان در بنچمارکها به دنبال آن بود، تطبیق با گسترهی رنگ sRGB است. هر چه قدر رنگهای یک نمایشگر محدودهی مثلث sRGB را بهتر پوشش دهند، کیفیت کلی نمایشگر بالاتر است. میتوان میزان پوشش را بر حسب درصد بیان کرد. البته درصد بیش از 100 هم چیز خوبی نیست چرا که نشان میدهد نمایشگر رنگها را کمی اشباعتر از حد معمول نشان میدهد.
معمولاً نمایشگرهای AMOLED در این مورد ضعف دارند ولیکن برخی گوشیها و تبلتهای رده اول مثل گلکسی تب اس سامسونگ، حالتهای مختلف رنگ دارند که برخی برای تطبیق بهتر طراحی شده و برخی رنگها را تند و اشباع میکند که در صورت لزوم میتوان از آن استفاده کرد.
متوسط اختلاف رنگ یا dE2000 در بنچمارکها
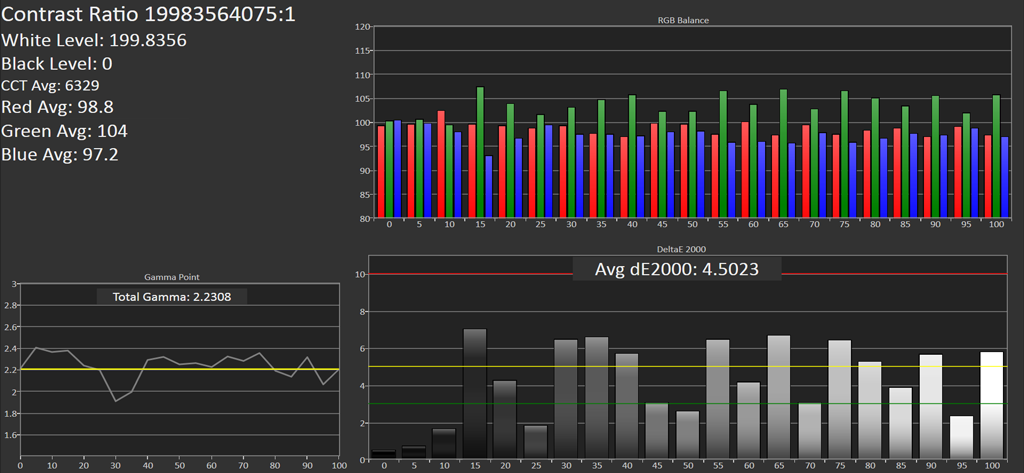
میتوان دلتا ای نقطهی سفید، نقاط 100 درصد اشباع و نقاط 50 درصد اشباع و همینطور رنگهای اصلی، فرعی و تصادفی را بیان کرد. مرسوم است که dE متوسط برای نقاط نمونه و در روشناییهای مختلف نمایشگر محاسبه شود و در نهایت یک عدد کلی به عنوان اختلاف رنگ در بنچمارکها ذکر شود:
بنابراین برای شناسایی بهترین نمایشگر هم به گاما توجه میکنیم و هم به دقت رنگ که بر اساس اختلاف رنگ، پوشش سطح مثلث sRGB و اختلاف نقطهی سفید بیان میشود، استناد میکنیم.
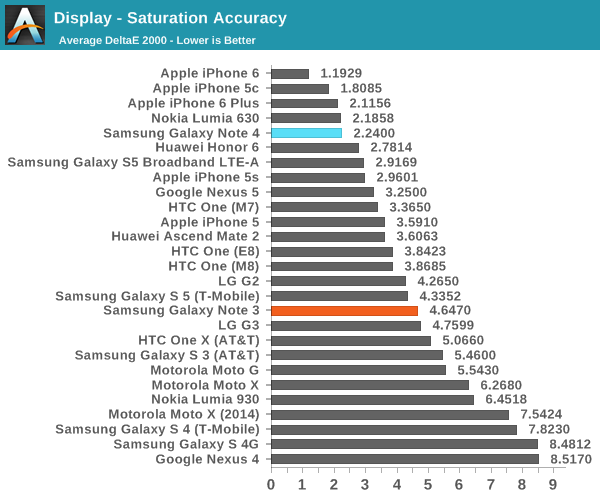
اختلاف رنگ ممکن است به صورت جزئی برای رنگهایی خاص مثل گوشهها و مرزهای مثلث sRGB بیان شود. نمودار زیر نمونهای از بنچمارک دقت رنگ است که تنها به رنگهای مرزی یعنی نقاط اشباع پرداخته است:
اختلاف نقطهی سفید در بنچمارکها
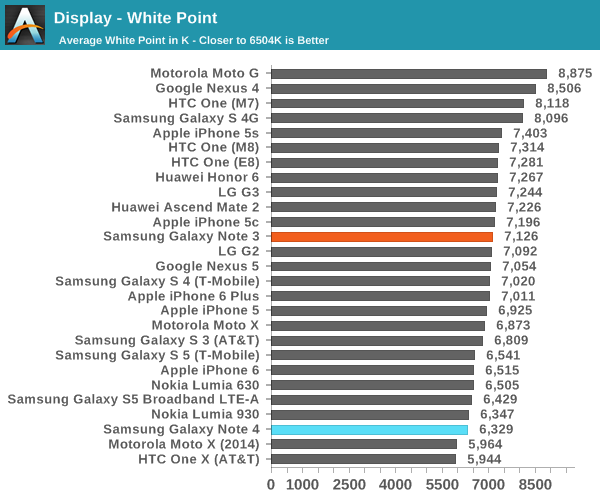
نمونهای از اندازهگیریهای دقیق نتیجهای مثل نمودارهای زیر دارد. دقت کنید که اختلاف نقطهی سفید را میتوان به صورت dE یا ذکر دمای آن بر حسب کلوین ذکر کرد. در حالت دوم هر چه عدد ذکر شده به 6500 کلوین نزدیکتر باشد، نمایشگر دقت بیشتری در نمایش طبیعی رنگ سفید خواهد داشت:
اینتوتک






















آقا عجب مقاله ای بود! دم شما گرم با این همه زحمت برا نوشتن این اطلاعات تخصصی!!!